1
2
3
4
5
6
7
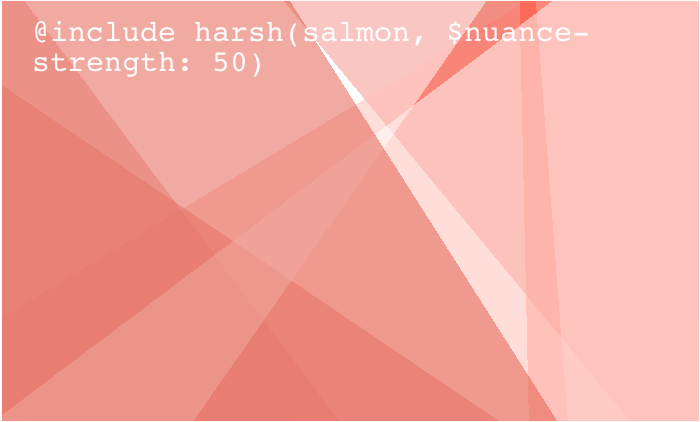
| header[role="banner"] {
background: -webkit-gradient(linear, 65% 16%, 35% 84%, color-stop(45%, rgba(228, 136, 242, 0.2)), color-stop(45.0%, transparent)), -webkit-gradient(linear, 60% 78%, 40% 22%, color-stop(3%, rgba(1, 31, 113, 0.2)), color-stop(3.0%, transparent)), -webkit-gradient(linear, 89% 34%, 11% 66%, color-stop(65%, rgba(50, 52, 43, 0.2)), color-stop(65.0%, transparent)), -webkit-gradient(linear, 87% 71%, 13% 29%, color-stop(31%, rgba(65, 115, 22, 0.2)), color-stop(31.0%, transparent)), -webkit-gradient(linear, 25% 14%, 75% 86%, color-stop(38%, rgba(38, 189, 67, 0.2)), color-stop(38.0%, transparent)), -webkit-gradient(linear, 13% 36%, 87% 64%, color-stop(21%, rgba(27, 194, 16, 0.2)), color-stop(21.0%, transparent)), -webkit-gradient(linear, 7% 25%, 93% 75%, color-stop(59%, rgba(209, 164, 155, 0.2)), color-stop(59.0%, transparent)), -webkit-gradient(linear, 90% 86%, 10% 14%, color-stop(25%, rgba(175, 225, 97, 0.2)), color-stop(25.0%, transparent)), -webkit-gradient(linear, 18% 29%, 82% 71%, color-stop(52%, rgba(62, 145, 240, 0.2)), color-stop(52.0%, transparent)), -webkit-gradient(linear, 66% 68%, 34% 32%, color-stop(40%, rgba(193, 119, 226, 0.2)), color-stop(40.0%, transparent)), white;
background: -webkit-linear-gradient(65% 16%, rgba(228, 136, 242, 0.2) 45%, transparent 45.0%), -webkit-linear-gradient(60% 78%, rgba(1, 31, 113, 0.2) 3%, transparent 3.0%), -webkit-linear-gradient(89% 34%, rgba(50, 52, 43, 0.2) 65%, transparent 65.0%), -webkit-linear-gradient(87% 71%, rgba(65, 115, 22, 0.2) 31%, transparent 31.0%), -webkit-linear-gradient(25% 14%, rgba(38, 189, 67, 0.2) 38%, transparent 38.0%), -webkit-linear-gradient(13% 36%, rgba(27, 194, 16, 0.2) 21%, transparent 21.0%), -webkit-linear-gradient(7% 25%, rgba(209, 164, 155, 0.2) 59%, transparent 59.0%), -webkit-linear-gradient(90% 86%, rgba(175, 225, 97, 0.2) 25%, transparent 25.0%), -webkit-linear-gradient(18% 29%, rgba(62, 145, 240, 0.2) 52%, transparent 52.0%), -webkit-linear-gradient(66% 68%, rgba(193, 119, 226, 0.2) 40%, transparent 40.0%), white;
background: -moz-linear-gradient(65% 16%, rgba(228, 136, 242, 0.2) 45%, transparent 45.0%), -moz-linear-gradient(60% 78%, rgba(1, 31, 113, 0.2) 3%, transparent 3.0%), -moz-linear-gradient(89% 34%, rgba(50, 52, 43, 0.2) 65%, transparent 65.0%), -moz-linear-gradient(87% 71%, rgba(65, 115, 22, 0.2) 31%, transparent 31.0%), -moz-linear-gradient(25% 14%, rgba(38, 189, 67, 0.2) 38%, transparent 38.0%), -moz-linear-gradient(13% 36%, rgba(27, 194, 16, 0.2) 21%, transparent 21.0%), -moz-linear-gradient(7% 25%, rgba(209, 164, 155, 0.2) 59%, transparent 59.0%), -moz-linear-gradient(90% 86%, rgba(175, 225, 97, 0.2) 25%, transparent 25.0%), -moz-linear-gradient(18% 29%, rgba(62, 145, 240, 0.2) 52%, transparent 52.0%), -moz-linear-gradient(66% 68%, rgba(193, 119, 226, 0.2) 40%, transparent 40.0%), white;
background: -o-linear-gradient(65% 16%, rgba(228, 136, 242, 0.2) 45%, transparent 45.0%), -o-linear-gradient(60% 78%, rgba(1, 31, 113, 0.2) 3%, transparent 3.0%), -o-linear-gradient(89% 34%, rgba(50, 52, 43, 0.2) 65%, transparent 65.0%), -o-linear-gradient(87% 71%, rgba(65, 115, 22, 0.2) 31%, transparent 31.0%), -o-linear-gradient(25% 14%, rgba(38, 189, 67, 0.2) 38%, transparent 38.0%), -o-linear-gradient(13% 36%, rgba(27, 194, 16, 0.2) 21%, transparent 21.0%), -o-linear-gradient(7% 25%, rgba(209, 164, 155, 0.2) 59%, transparent 59.0%), -o-linear-gradient(90% 86%, rgba(175, 225, 97, 0.2) 25%, transparent 25.0%), -o-linear-gradient(18% 29%, rgba(62, 145, 240, 0.2) 52%, transparent 52.0%), -o-linear-gradient(66% 68%, rgba(193, 119, 226, 0.2) 40%, transparent 40.0%), white;
background: linear-gradient(65% 16%, rgba(228, 136, 242, 0.2) 45%, transparent 45.0%), linear-gradient(60% 78%, rgba(1, 31, 113, 0.2) 3%, transparent 3.0%), linear-gradient(89% 34%, rgba(50, 52, 43, 0.2) 65%, transparent 65.0%), linear-gradient(87% 71%, rgba(65, 115, 22, 0.2) 31%, transparent 31.0%), linear-gradient(25% 14%, rgba(38, 189, 67, 0.2) 38%, transparent 38.0%), linear-gradient(13% 36%, rgba(27, 194, 16, 0.2) 21%, transparent 21.0%), linear-gradient(7% 25%, rgba(209, 164, 155, 0.2) 59%, transparent 59.0%), linear-gradient(90% 86%, rgba(175, 225, 97, 0.2) 25%, transparent 25.0%), linear-gradient(18% 29%, rgba(62, 145, 240, 0.2) 52%, transparent 52.0%), linear-gradient(66% 68%, rgba(193, 119, 226, 0.2) 40%, transparent 40.0%), white;
}
|